New Stylish Recent Posts widget for Blog Sidebar Widgets
Add a New Recent posts widget that adds a nice appearance to your blog/website.
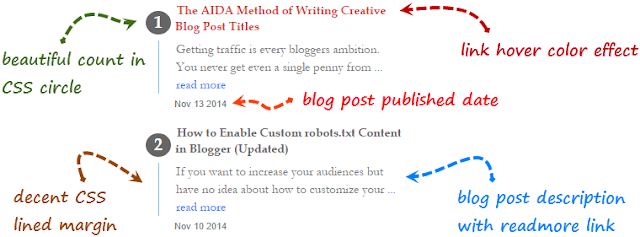
This Plugin/Widget is a automatic numbered and displays date of your posts published and the author name, and post title with post excerpt i.e little description shown in the above image.
For Live Demo see below image of New stylish recent posts widget for blog.
To add this to your blog just follow the below steps
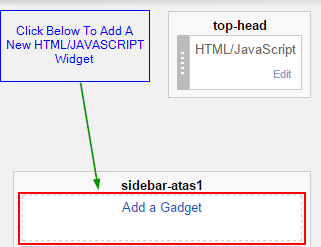
Go to Blogger Dashboard >> Select Layout >> Select Add a Gadget
Now select HTML/JAVASCRIPT as shown below
Now Copy the below code and paste the following code in below shown box and Click Save.
<!-- Recent posts widget by BTCtrickz.blogspot.in start-->
<div class="recentpoststyle">
<script src="http://goo.gl/JI3Hml"></script>
<script>
var posts_no = 3;var posts_date = true;var post_summary = true;var summary_chars = 90;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script>
<style type="text/css">
.recentpoststyle {
counter-reset: countposts;
list-style-type: none;
}
.recentpoststyle a {
text-decoration: none;
color: #0080ff;
}
.recentpoststyle a:hover {
color: #db4437;
}
.recentpoststyle li:before {
content: counter(countposts,decimal);
counter-increment: countposts;
float: left;
z-index: 2;
position: relative;
font-size: 20px;
font-weight: bold;
color: #ffffff;
background: #666;
margin: 10px 5px 0px -4px;
padding: 0px 10px;
border-radius: 100%;
}
li.recent-post-title {
padding: 7px 0px;
}
.recent-post-title {
font-family: "book antiqua";
}
.recent-post-title a {
color: #666;
font-size: 14px;
text-decoration: none;
padding: 2px;
font-weight: bold;
}
.post-date {
padding: 5px 2px 5px 30px;
font-size: 11px;
color: #6d6e72;
margin-bottom: 5px;
}
.recent-post-summ {
border-left: 1px solid #69B7E2;
color: #777;
padding: 0px 5px 0px 20px;
margin-left: 11px;
font-family: Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;
font-size: 15px;
}
</style></div>
<div align = 'left'><a href="http://btctrickz.blogspot.in/2015/06/new-stylish-recent-posts-widget-for-blog.html"><img alt="Get this widget to your blog" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_Nb7SIZG2tw1st0dNv1xVLVYYOLbGkWYdqU06cjDsuMCdUiyBwzDWKDdeCShoeXrlJGaQIZa3XvdHnI33yAgPrrF3M8mCFEW-UTv10ct93Up4vG3tca4iFJ9M_wOuvzwJZzjOaEzwV7wr/h54/gethiswidgetnew1.png" width="100px" height="20px" style="border:0;" /></a></div> <!-- Do not remove the credits -->
<!-- Recent posts widget by BTCtrickz.blogspot.in end-->
End of this Tutorial, and now see your blog/website with new stylish recent posts widget for blog
Incoming Search Terms:
Recent posts widget
Blogger widgets
New Recent posts widget for blog
Recent posts widget for blog
Recent posts widget for blogger
Recent posts widget for blogspot
New stylish recent posts widget for blog
New stylish recent posts widget for blogspot
New stylish recent posts widget of blogger
Recent posts widget for sidebar
Recent posts widget for blog sidebar
Recent posts widget for blogger
Please Share this or Like us if you like this post











Post a Comment